블로그 사이즈 바꾸기 1단계
티스토리 블로그를 하게 되면 가장 먼저 고민하게 되는 것이 어떤 스킨을 선택할까입니다.
저의 경우, 이런저런 스킨을 사용해 보았다가 몇몇 이유로 인해 메뉴가 바로 보이는 스킨을 선택해 보아야겠다는 생각을 하게 되었습니다.
그래서 최근에 나온 스킨이 아닌 Photo Essay(2단형) 스킨을 선택하게 되었습니다. 디자인이 깔끔하고 배경과 Content 부분의 색이 확실하게 구분되어 글을 보기에도 더 좋을 것 같아 선택하게 되었죠.
참고로 저작권을 확인해 보아야 합니다. 자유롭게 수정이 가능한지에 대하여 명시되어 있어야 합니다.
제가 선택 한 스킨은 자유롭게 수정이 가능하며, 저작권 표시하에 재배포도 가능하다고 명시되어 있습니다.

그런데 한 가지 마음에 들지 않는 곳이 있었습니다. 바로 내용영역의 너비입니다.
너무 좁다는 생각이 들었습니다. 확인 해 보니 너비가 620px입니다.
그래서 이 영역을 820px로 변경해 보았습니다.


그럼 수정하는 방법에 대하여 알아보도록 하겠습니다.
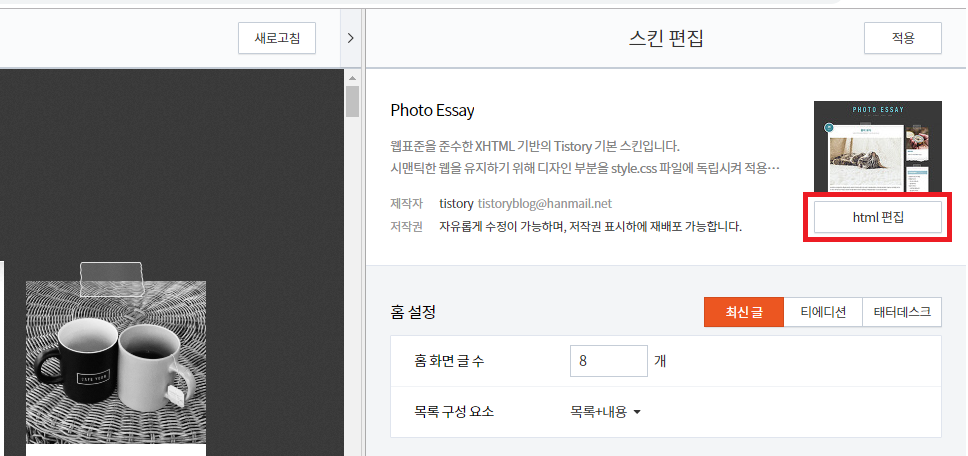
1. 먼저 관리자 화면에서 꾸미기 메뉴 하위 메뉴인 스킨 편집 메뉴를 클릭하여 이동합니다.
각자 자신이 선택한 스킨을 편집할 수 있는 화면으로 이동하게 됩니다.

2. 이동하였다면 다음으로 html 편집 버튼을 클릭하여 이동합니다.
이곳에서 스킨의 디자인을 변경할 수 있습니다.

3. 상단에 있는 CSS 텍스트를 클릭하여 이동합니다.
CSS 영역에서 블로그의 너비, 높이 등의 값을 변경할 수 있습니다.

4. 이 내용(소스)에서 width라고 적힌 부분이 너비를 설정하는 태그의 속성입니다.
예) width=620px
그런데 이 너비를 설정 해 놓은 곳들이 너무 많습니다. 어떤 width 값을 변경해야 되는 것일까 고민에 빠지게 됩니다.
이 부분에 대하여는 다음 포스팅 '블로그 사이즈(너비)를 내 마음대로 바꾸기 2단계'에서 이어가도록 하겠습니다.
' IT > 블로그' 카테고리의 다른 글
| [무료 이미지 사이트] 가장 많이 방문하는 곳 (0) | 2019.08.31 |
|---|---|
| 진화하는 다음 광고 수익 공유서비스 AdFit (7) | 2019.06.22 |
| 다음 AdFit PC플러그인 적용방법 및 결과 (6) | 2018.06.29 |
| 블로그 이미지 쉽게 구하는 방법 (8) | 2018.06.09 |
| 티스토리 블로그 꾸미기 / 어떤 스킨이 좋을까 (0) | 2018.05.26 |




댓글